
Last year Google made some policy changes to their maps. It will not affect your website if you used Google Maps share function or Google My Maps embed function but it will cause problems if you used another product or got something custom built.
You can still have a map embedded into your website but now you need to setup an account with Google Cloud which requires your contact information and, more importantly, your credit card details. Don’t worry though as you will not be charged for anything unless you have over 20,000 people viewing your map each month as Google provide users with a $200 free credit each month.
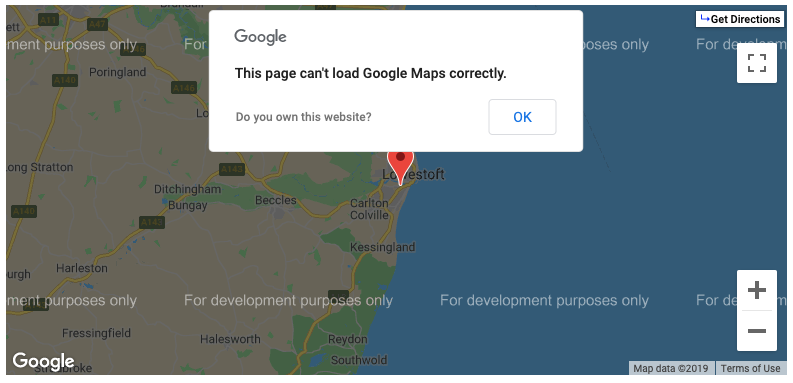
If you don’t create an account and provide your maps with the unique Google API that your account creation generated, you will encounter the ‘for development purposes only’ error.
With that explained here is a step by step instruction to solving the ‘for development purposes only’ error.
1. Create a Google Cloud Account
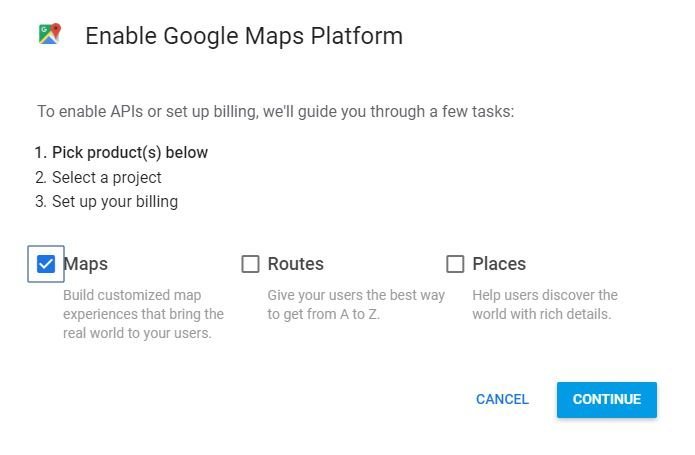
Easiest way to do this is through Google’s webpage linked here. Just click on ‘get started’ and follow the prompts. When asked which features you want simply tick maps.

Regarding ‘project’ feel free to create one and name it whatever you like. It’s a feature designed for organizations that use multiple google products for multiple projects like web and map builders.
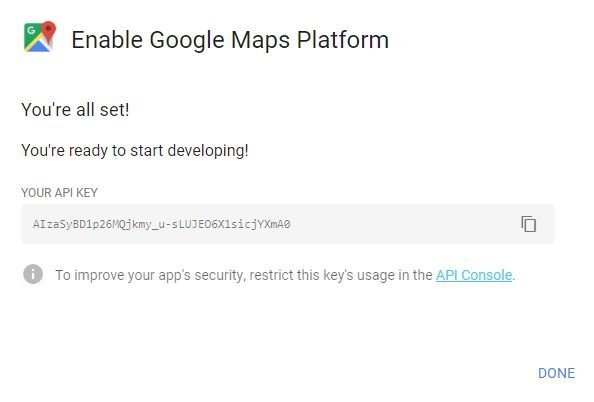
2. Get a Google API Key
If you followed the link provided in step one, an API Key will be generated at the end of the prompts which you can copy. If you already had a Google Cloud Account you can still follow the previous link and it will skip through most of the prompts to generate a new key.

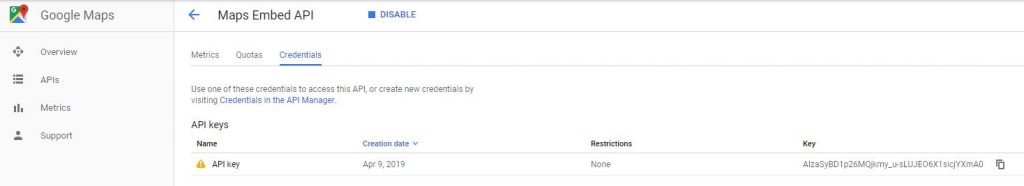
If you missed the popup or think you had a key in the past, you can find your existing API Keys by going to the Google Cloud Platform Side Bar -> ‘APIs & Services’ -> ‘Credentials. This page should list all the keys you have in a table.

3. Provide your API Key to the Map
This step is going to vary quite a bit depending on how exactly your map was embedded but will almost always require you to go the backend of your website be it WordPress, or something else like Wix.
Once you are there you will either need to find the plugin managing your maps and look for the section asking for the API key or if you don’t have a plugin go to the page with the map and look for the HTML code holding the map.
Assuming you are using some kind of HTML there will be a section in the code that has <script src=“http://somemapprodcutaddress.js”> </script> or some variant. Typically, there is a lot more what we call ‘tags’ then just an src= for instance width= or text=. You need to find the one called key= or googleapikey= and copy/paste the API key you got before right after it.
If the tag is not there you will need to add it. So, for instance:
<script src=“http://somemapprodcutaddress.js”> </script>
Would become:
<script src=“http://somemapprodcutaddress.js” key=“yourAPIkey”> </script>
Once the key is inserted and the page is saved the map should no longer show the “For Development Purposes Only” Error.
Of course we can also help with this if you need a hand. 🙂